デザイン制作のご依頼を頂いた際に、
どのようなデザインにしたいかと尋ねると「今風のデザインにしたい」とご回答頂くクライアント様は少なくありません。
「今風のデザイン」という指定があった際に、どのような進め方と対応をすればよいのかをご紹介しますが、
デザインの流行とこれまでの流れを知っておく必要があるため、
まずは、現在2022年のwebデザインのトレンドをご紹介します。
2022年のwebデザインのトレンドとこれまでのWebデザイン
2022年のwebデザインでよく見かけるデザインの特徴としては、以下の項目が挙げられます。
- 余白を広めにとる
- ミニマルでスッキリとしている
- 鮮やかなグラデーションを使用
- Webフォントで自由な表現をサイト全体で統一
- 要素を重ねて奥行き感を出す
- さりげないアニメーション、動画
レスポンシブ対応は当たり前で、ここ5~6年ではデザインの流行は大きく変わっておらず
特に余白を上手く使ってシンプルなデザインなら、失敗しないデザインとしてある程度確率してきています。
しかし、昨年あたりから5Gが少しずつ普及してきたこともあり、
メタバースなどの仮想空間を取り入れたサービスが実現してきており、
近い将来Webサイト/デザインにもメタバースのような3Dを取り入れたページも流行ってくるかもしれません。
Figmaの台頭、モリサワがサブスクになったりとツールも次々に変わっていくので
常に情報を更新していかないと置いていかれてしまいます。
上記のようなITの急速な進化を遂げている10年間ですが、
ユーザー環境が整っていなかった以前のwebデザインは、
ページの重さ、解像度、webリテラシー等といった問題もあり、自由な表現が限られてしまっていました。
- ページを軽くするために、ページを短くしたり画像をあまり使用しない
- ページが重くなるためアニメーションなどの動きを付けられない
- 表示エリアが大きい画像は思いため使えない
- 画面幅が狭いためレイアウトが限られる
- ユーザーのwebリテラシーが低いため、ボタン等を分かりやすくするため立体的にする
スマートフォンの普及でPC以外での閲覧増加、3Gから4G/5Gに切り替わり、webフォントの出現など
ツールやユーザーの閲覧環境が大きく変わっていったことで、表現方法も自由になり流行デザインも大きく変わっていきました。
「今風のデザイン」とは何か
次に本題である「今風のデザイン」とは何か。
これはクライアント、担当者の感覚でしかありません。
クライアント、担当者の言う「今風のデザイン」がどの時代のことを指しているのか、
カテゴリ、サービス、業種、媒体などによっても最適なデザインは異なるのでヒアリングが必須になります。
現状のデザインの何が古いと感じていて、どういうものが新しいと感じているのか。
また、参考サイトを2~3サイト共有頂き、そのデザインのどこが良いと思うのか。
こういったヒアリングをしていないと、デザインの出し戻しが増えたり、費用感が合わないなど炎上する可能性が高いです。
担当者がふわっとしている場合は、
現在流行しているデザインの参考サイトを提案して、ゴールの認識をすり合わせしてみてください。
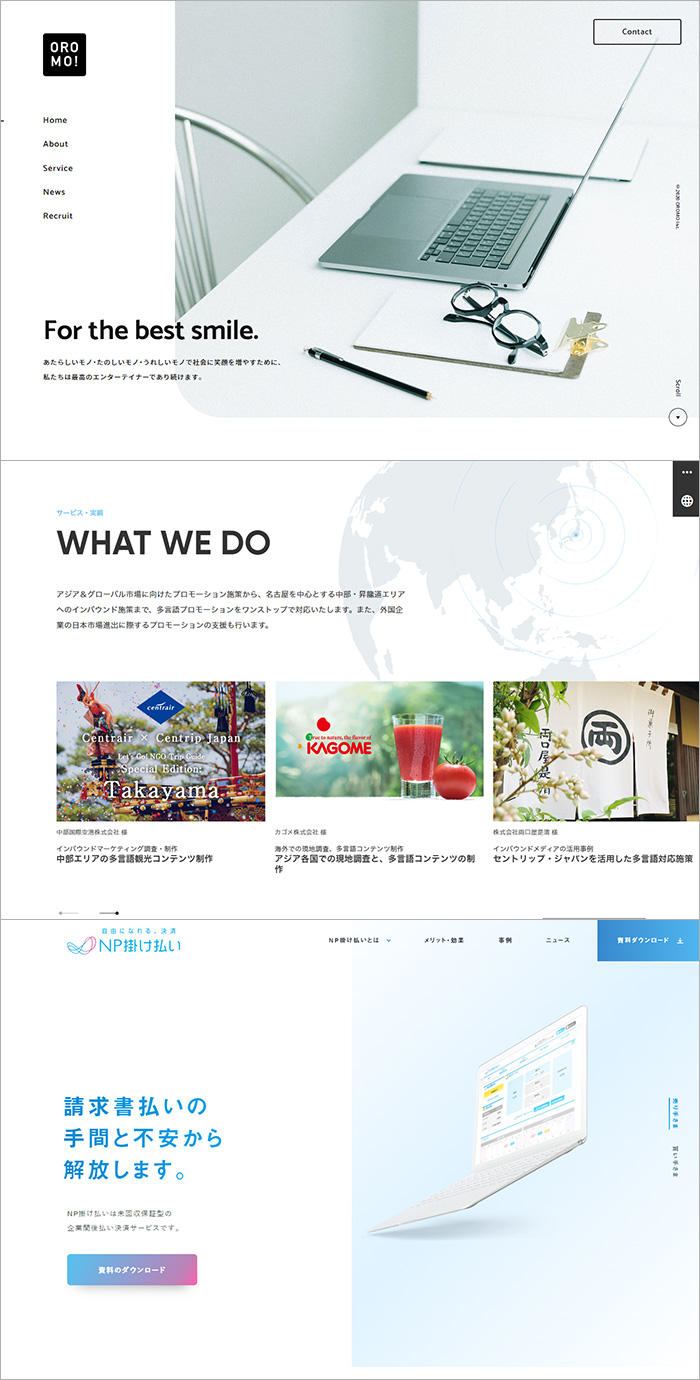
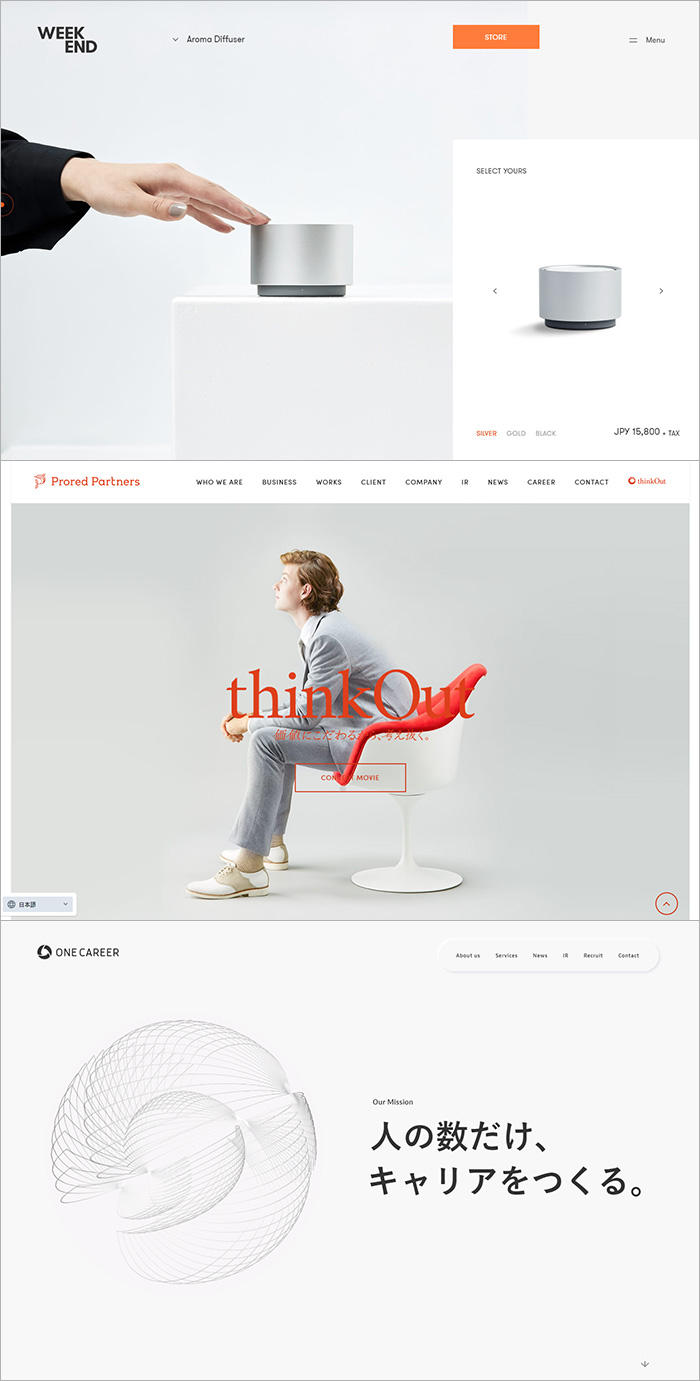
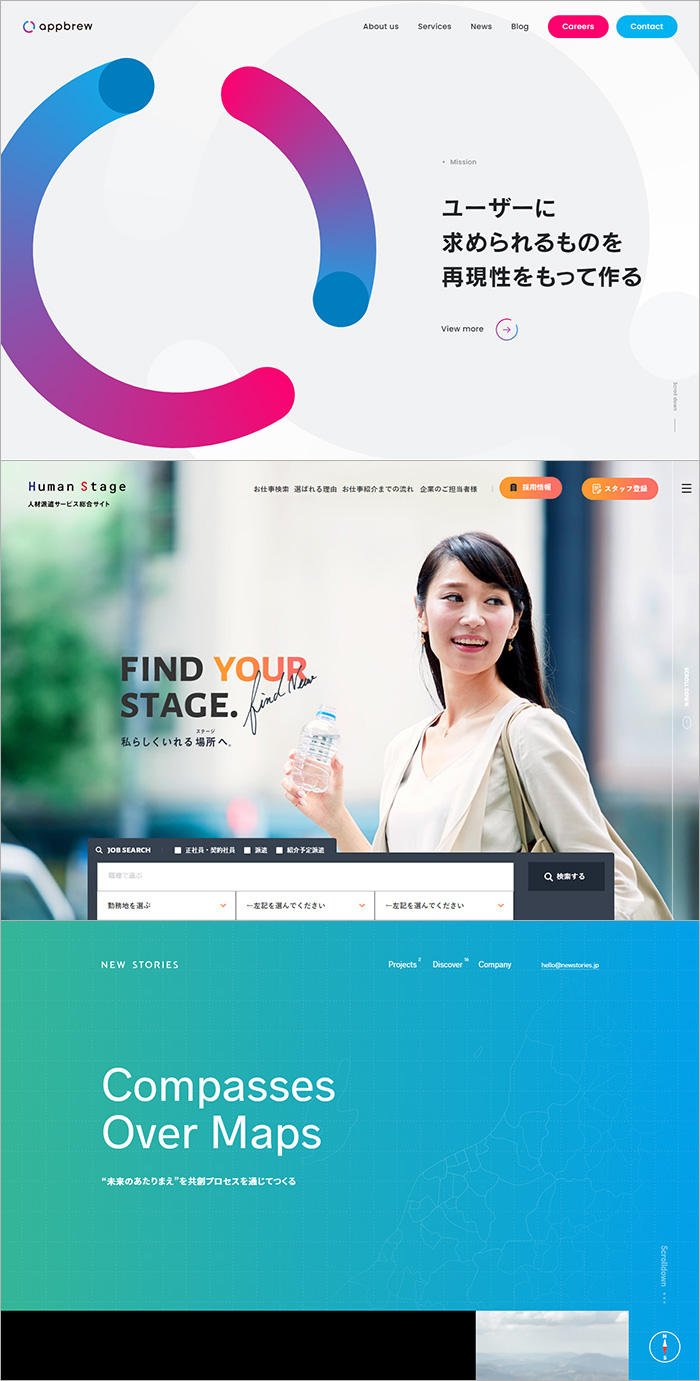
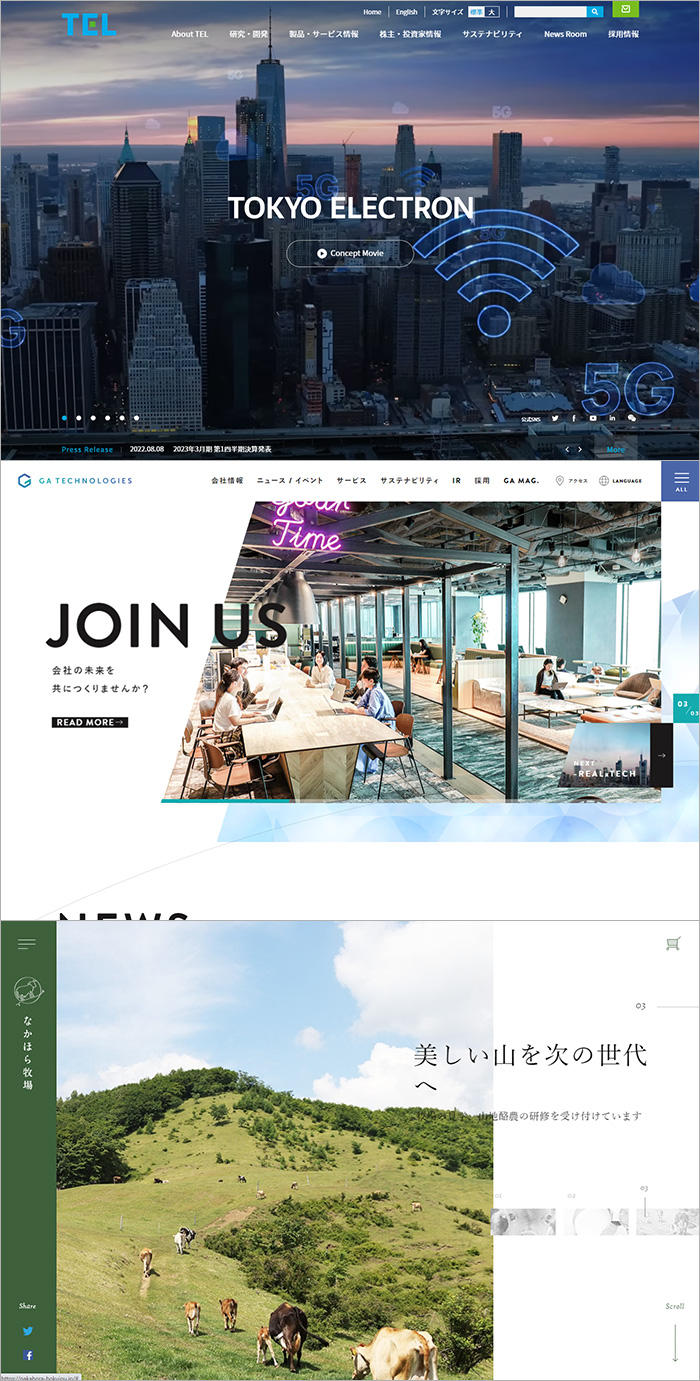
私が思う今風のデザインをしているサイトをまとめましたので、参考程度にご紹介します。
余白を広めにとる


ミニマルでスッキリとしている


鮮やかなグラデーションを使用


Webフォントで自由な表現をサイト全体で統一


要素を重ねて奥行き感を出す


さりげないアニメーション、動画


今回は今風のデザインとご依頼があった際の対応をご紹介しましたが、
クライアント、担当者の感覚によって進め方や対応方法は様々ですので、
参考サイトですり合わせることによってゴールを定めていけるよう、まずはヒアリングをしてみましょう。