みなさま、こんにちは。デザイナーの杉元です。話題のSVGについてご紹介したいと思います。
まず、ご存じない方のために
SVGとは...
Scalable Vector Graphics(スケーラブル・ベクター・グラフィックス)の略となります。画像(ビットマップデータ)ではなく、ベクター形式の画像となります。
SVGの利点
1.解像度やサイズを問わないため拡大・縮小してもきれい!
SVGはベクター画像なので1ピクセル未満を表現できます。レティーナディスプレイと相性がよくレスポンシブ対応しやすいです。
2.斜めや曲線の表現がきれい
HTMLにSVGを融合させると、地図や折れ線グラフ、円グラフといった、HTMLだけではできない、斜めや曲線の表現ができます。
3.ファイル数の軽減
ロゴなど、サイズ違いで複数箇所に使用する場合でも、解像度やサイズを問わないため1ファイルで済みます。
4.アクセシビリティ
XML文書なので、テキスト情報を画像に持たせることができます。
5.編集可能
簡単な形なら、テキストエディタなどで作成でき、Illustratorなどのグラフィックソフトが不要となります。
そんなSVGですが、実はSVGの歴史は古く、今年で15周年となります。
IE8のサポートが切れ、IE9以降、SVGを標準で対応するようになったことでSVGを導入する企業が増えています。
OpenType SVG フォント
今回Photoshop CC 2017から新機能で、「OpentypeSVGフォント」が対応になりました。
SVGフォントとは...
SVGを利用したフォント形式。カラー、グラデーション、アニメーションなどのSVG描画機能を利用したスケーラブルなフォントを定義できます。また、縦書きにも対応しています。フォントをSVGで書き出しすることで、HTMLの中に取り込むことが可能です。
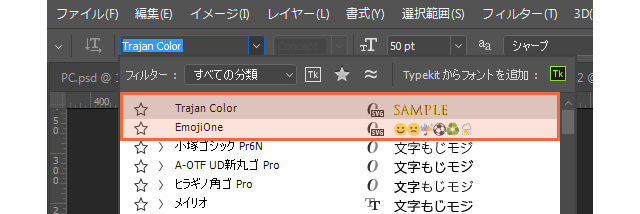
Photoshop CC 2017では、Trajan color と EmojiOneの2種類のSVGフォントが搭載です。
SVGのアイコンがついているものがSVGフォント。

Trajan color
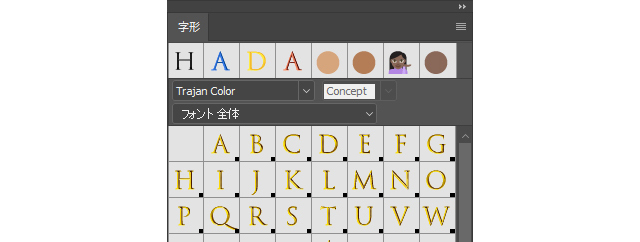
Trajan colorは、キーボード入力または、字形パネルを使用します。アルファベット大文字と半角数字のみの対応です。
※日本語は対応していません。


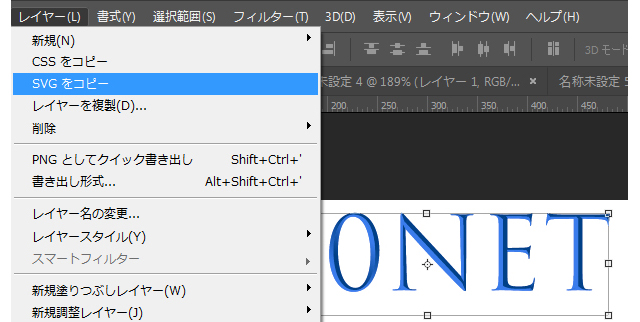
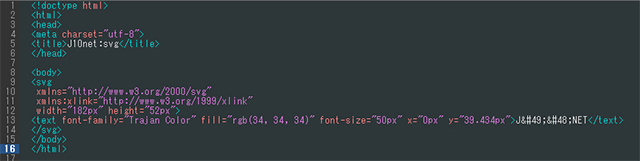
1)入力後、メニューバーのレイヤーからSVGをコピーを選択
2)htmlファイルに張り付ける
これでSVGフォントを使用することができます。

EmojiOne
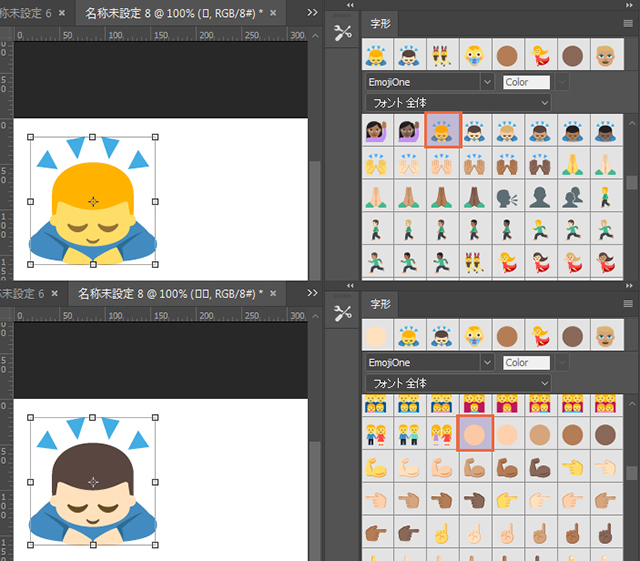
EmojiOneは、字形パネルを使用します。
特定のキャラクターとカラーを組み合わせ、合成字形の作成が可能です。
字形パネルからキャラクターを選択後、カラーをダブルクリックすると、キャラクターの色が変わります。

一体どんな時にこの機能が必要なのか、いまいちピンときませんが...
注意事項
※IllsutatorでOpentypeSVGフォントはサポートされていません。
※ブラウザ対応は、Safariとなります。
※Webブラウザ上ではフォントがない場合は、SVGフォントは表示されません。
まだまだ、開発途中なSVGフォントですが、使用できるブラウザが増加すれば普及していくのかもしれません。
次回のアップデートを期待しつつ、現在のSVGの普及率を考えると今後のSVGフォントがどうなるか大変注目です!